Using <SPAN> Tag
Mouseover text is simple to make.
When you are editing a page, click on <HTML> button on the toolbar.
What you’ll want to do is enclose whatever text you’d like to have a mouseover in span tags. those look like this: <span>This is the text I want to have a mousover</span>. You can do this by either finding the text you want in the HTML editor, or by typing it yourself.
To add the mouseover text though, you’ll need to take advantage of the span‘s title attribute. Assigning a value to an attribute looks like this:
<span title=”I am hovering over the text”>This is the text I want to have a mousover</span>

Note that attribute values are always in quotes.
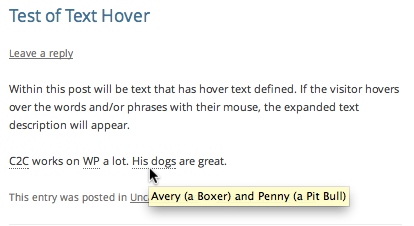
And voila! You’re done. The text should now have a mouseover pop-up. You can see an example below. Spans can also be used to give custom css to a section of text (see the bottom of this page for some brief notes on how this is done).
This is the text I want to have a mouseover